安装 Babel CLI 和 env preset
npm install --save-dev babel-cli babel-preset-env
创建 .babelrc 文件(或使用 package.json)
{
"presets": ["env"]
}
有关在构建系统、IDE等设置 Babel 的更多信息,请查看我们的交互设置指南。
ES2015 及更高版本
Babel 通过语法转换器支持最新版本的 JavaScript 。 这些插件允许你立刻使用新语法,无需等待浏览器支持。 查看 env preset 开始使用 Babel 。
你可以通过以下方式安装 preset
npm install --save-dev babel-preset-env
并添加 "env" 到你的 .babelrc 文件的 presets 数组中。
Polyfill
由于 Babel 只转换语法(如箭头函数), 你可以使用 babel-polyfill 支持新的全局变量,例如 Promise 、新的原生方法如 String.padStart (left-pad) 等。 它使用了 core-js 和 regenerator。 查看 babel-polyfill 文档获取更多信息。
你可以通过以下方式安装 polyfill
npm install --save-dev babel-polyfill
使用它时需要在你应用程序的入口点顶部或打包配置中引入。
JSX 和 Flow
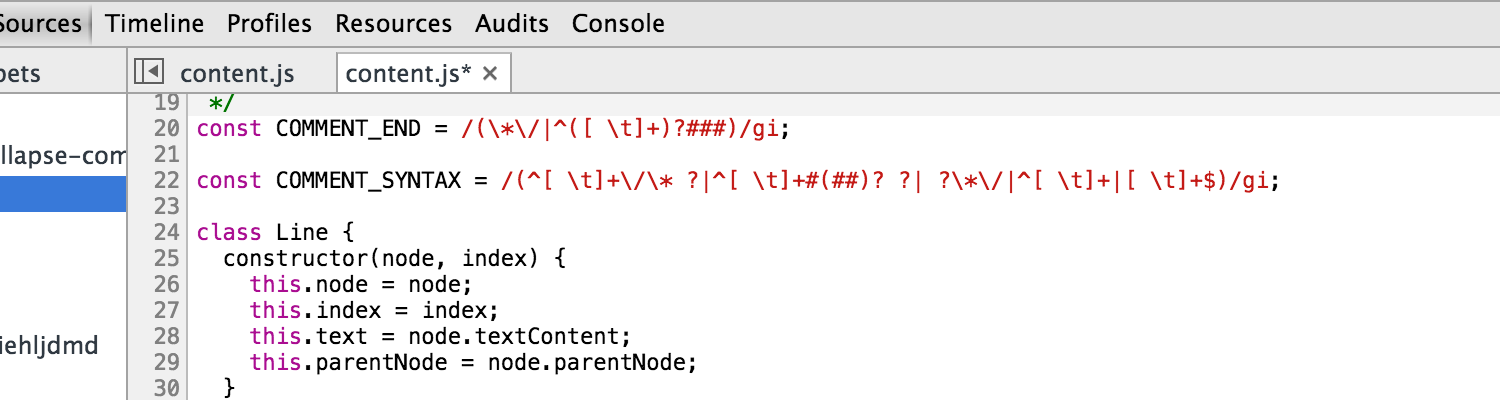
Babel 能够转换 JSX 语法并去除类型注释。查看 React preset 开始使用。与 babel-sublime 同时使用将语法高亮提高到一个全新的层次。
你可以通过以下方式安装 preset
npm install --save-dev babel-preset-react
并添加 "react" 到你的 .babelrc 的 presets 数组中。
可插拔
Babel 是建立在插件之外的。 你可以使用已有的插件或者自己编写插件来组成属于你自己的转换管道。使用或者创建一个 preset 可以让你轻松使用多个插件。了解更多 →
通过 astexplorer.net 快速创建一个插件或者使用 generator-babel-plugin 生成一个插件模板
// 一个插件只是一个函数
export default function ({types: t}) {
return {
visitor: {
Identifier(path) {
let name = path.node.name;
// 反转 name: JavaScript -> tpircSavaJ
path.node.name = name.split('').reverse().join('');
}
}
};
}
可调试
支持 Source map 因此可以轻松调试编译后代码。